
Cara Membuat Tags Cloud Dengan PHP dan Jquery Dulu saya pernah liat sebuah blog yang ada tags cloudnya, dan sayapun tertarik ingin membuat tags cloud dimasa-masa dulu waktu masih ngeblog sob, kalo sekarang ditanya lagi untuk membuat kayak gituan mana ngerti atau paham saya udah blank, harap maklum udah lama bingit gak ngeblog lagi karena udah bisa bangun cms sendiri jadi alhamdulillah punya web buatan sendiri cuman hostingnya bro yang masih nyewa pengenya sih punya sendiri tapi belum kesampean =D
Eh malah cerita langsung ajalah kepokok permasalahanya wehh udah kayak kriminal aja serius bingit wkwkwkwk, Oke Beberapa hari lalu saya sempat liat-liat ada beberapa pertanyaan didalam sebuah group facebook.com tah siapa namanya saya udah lupa apa di sengaja dilupakan =D loh kok gitu dsar PHP, tapi mudah-mudahan artikel ini bisa membantu buat temen-temen yang lagi mau buat tags Cloud dengan PHP, Tags cloud sendiri itu yang artinya Tags:Label, Cloud: Awan kalo gak salah tapi kalo salah harap dimaklumin aja ya..
Tags Cloud memiliki bentuk tampilan label atau tags ada yang besar maupun kecil jadi kayak model awan seperti itulah menampakanya yang tak pernah rata, Kok bisa ya..?
Bisa aja kelles Besar dan kecilnya label ditentukan dari persentasi artikel semakin besar labelnya maka semakin banyak label artikelnya.
Dalam pembuat tags Cloud ini saya menggunakan Plugin jqcloud dan saya gabung dengan PHP jadi kita perlu database, mungkin langsung aja kita praktekkan.
1. Pertama x anda harus membuat database bisa menggunakan XAMPP dll
2. Silahkan buat Databases Baru dengan nama [tutorial]
3. Jika sudah jadi creat tabel baru article dan categories
Tabel Article
| Nama | Type |
| id_article | : int(12) AUTO_INCREMENT |
| title | : varchar(50) |
| categories | : varchar(50) |
| PRIMARY : id_article | |
Tabel Categories
| Nama | Type |
| id | : int(8) AUTO_INCREMENT |
| title | : varchar(50) |
| link_categories | : varchar(50) |
| PRIMARY : id | |
Diatas Adalah alah satu contoh jadi anda bisa mengembangkan sendiri
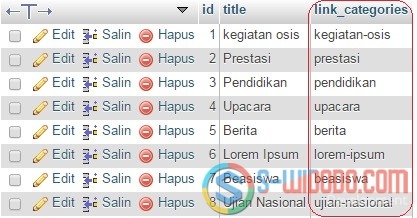
4. Setelah itu silahkan isi masing-masing tabel seperti gambar dibawah ini
Tabel Article

Tabel Categories

Diatas ini adalah screnshoot contoh tabel yang udah saya isi
5. Jika udah diisi sekarang kita mulai ngoding brow siapkan imajinasi kalian =D
Silahkan download dulu Sesajenya disini (plugin) Download
6. Sekarang anda extrack terlebih dahulu dan simpan jquery dan cssnya dalam 1 folder pada localhost.
7. Sekarang anda buat halaman baru dan panggil pluginya jquery dan cssnya seperti dibah ini
<link rel="stylesheet" type="text/css" href="./jqcloud.css" />
<script type="text/javascript" src="./jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="jqcloud-1.0.4.min.js"></script>
8. Setelah itu anda buat koneksi databasenya seperti dibawah ini
<?PHP $Host = "localhost";
$User = "root";
$Pass = "";
$Db_name = "tutorial";
$conn = new mysqli( $Host, $User, $Pass, $Db_name );
if ($conn->connect_error){
echo 'Gagal koneksi ke database';
} else { // koneksi sukses
}
9. Sekarang anda membuat 2 query tabel article dan categories dan nantinya ini akan digabungkan dengan jaquery tags cloud untuk contohnya bisa diliat dibwah ini
<?PHP $Host = "localhost";
$User = "root";
$Pass = "";
$Db_name = "tutorial";
$conn = new mysqli( $Host, $User, $Pass, $Db_name );
if ($conn->connect_error){
echo 'Gagal koneksi ke database';
} else { // koneksi sukses
}
echo'<script type="text/javascript">var word_list = [';
$result =mysqli_query($conn,"select title,link_categories from categories")or die(mysqli_error($conn));
while ($row=mysqli_fetch_assoc($result)){
$title = strip_tags($row['title']);
$link_categories= strip_tags($row['link_categories']);
$result_count = mysqli_query($conn,"select * from article where categories like '%$link_categories%'")or die(mysqli_error($conn));
$count = mysqli_num_rows($result_count);
echo'{text: "'.$title.'", weight: '.$count.', link: "https://mifive-team.com"},';}
echo'];
$(function() {
$("#my_tags_clound").jQCloud(word_list);
});
</script>';?>
Contoh script diatas adalah penggabungan antara 2 tabel yaitu tabel categories dan article
10. Kalo udah selesai anda cukup memanggil id htmlnya seperi dibwah ini
<div id="my_tags_clound" style="width:500px; height:300px; border:4px solid #eeeeee; margin:auto;"></div>
11. Selesaikan silahkan jalankan di browser kalian masing-masing dan semoga tutorial ini bisa membantu dan bermanfaat, jika tidak keberatan anda bisa membagikan tutorial ini di blog maupun Jejaring sosial , dengan asumsi mencantumkan sumber
Jika kalian masih kesulitan dan bingung anda bisa mendownload contoh penggunakan tags clound dengan php ini bisa di download di bawah ini










Komentar